Hoy vamos a abordar las claves a tener en cuenta a la hora de editar fotos en Photoshop de forma rápida y sencilla. Este es un tutorial básico que pretende orientaros en las bases referentes a qué parámetros son mejores dependiendo del destino final de nuestra imagen y el medio de difusión. ¡Vamos allá!
Índice de contenidos
Claves a tener en cuenta al editar fotos en Photoshop
Un programa como Adobe Photoshop abarca gran cantidad de parámetros que conocer y dominar para sacarle el máximo partido. No obstante, también es cierto que su uso no necesariamente se limita a profesionales. Con unos conocimientos básicos podemos retocar fotografías en cuestiones esenciales como resolución, color o dimensiones.
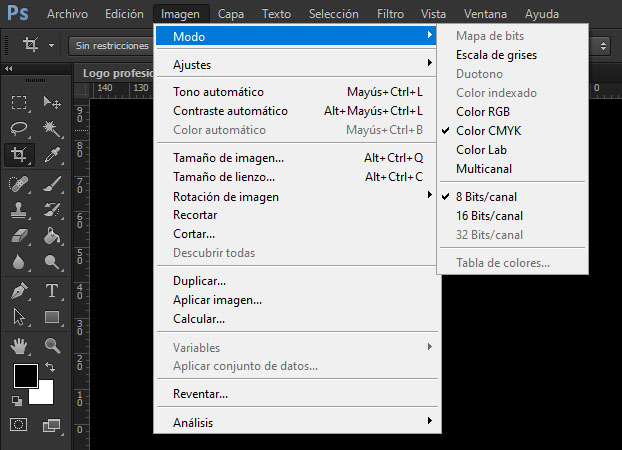
Modo de color
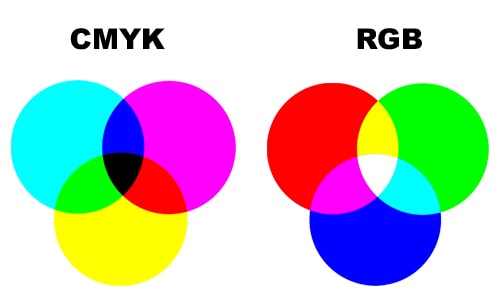
Esta es una de las primeras cuestiones que debemos establecer incluso antes de empezar a editar. El modo de color viene definido principalmente por el medio de difusión final al que está destinado nuestro proyecto. Básicamente, todo lo que implique impresión física exige CMYK, mientras que cualquier soporte digital, tanto para imágenes como vídeo, debe ser RGB.
A este respecto tenemos un tutorial muy completo que podéis consultar e incluye detalles como tipos de impresión, perfiles de color digital y calibración de pantalla. Podéis consultarlo aquí: RGB vs CMYK: Todas las nociones que debes saber.
Resolución y dimensiones
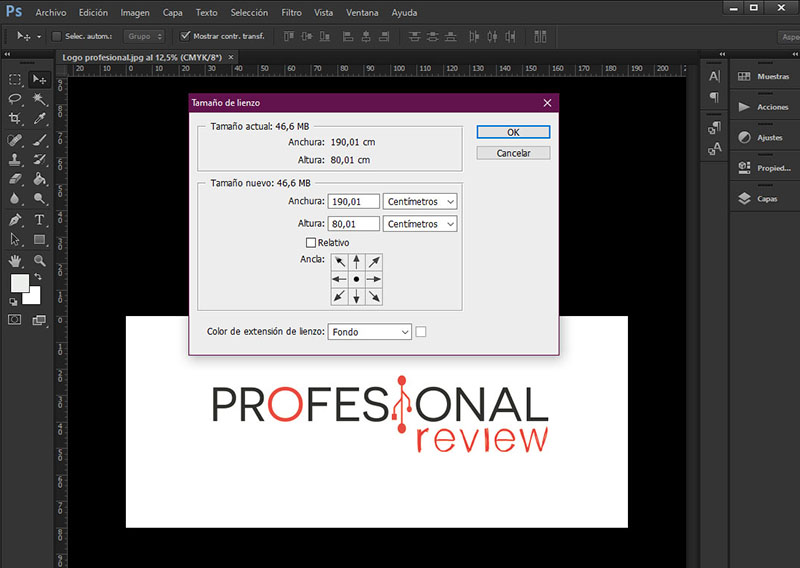
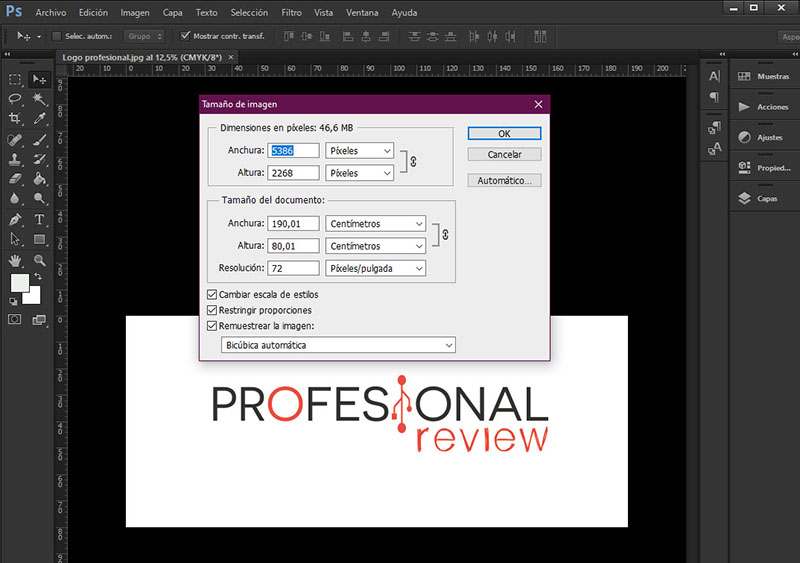
Aunque en vuestro monitor podáis visualizar las fotos a gran tamaño esto no necesariamente implica que sus dimensiones sean idénticas en la realidad o que tengan la resolución adecuada. Aquí nos interesará dirigirnos a Imagen > Tamaño de imagen (Alt+ Ctrl + Q) / Tamaño de lienzo (Alt + Ctrl + C). Esencialmente y al igual que ocurre con los modos de color, encontramos:
Resolución
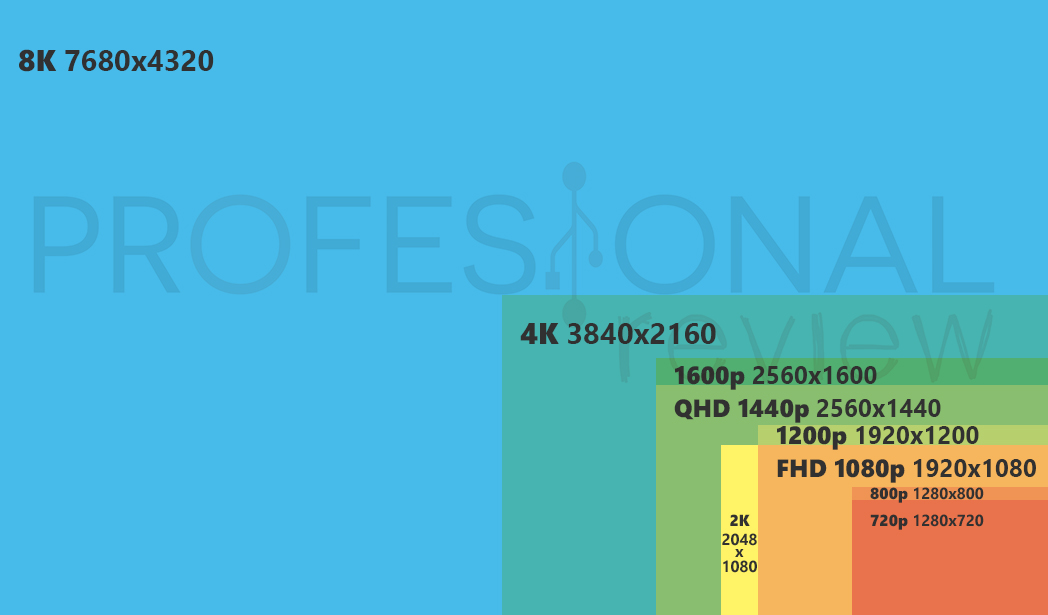
Este es un aspecto que varía según el destino de la imagen. Si queremos realizar impresiones, lo más común es una resolución de 300 píxeles, mientras que para web y multimedia lo recomendado varía entre 72 o 90px. El contenido digital tiende a priorizar el bajo peso por encima de todo, por lo que el desafío se encuentra en mantener unas dimensiones adecuadas (1080p, 4K o lo que necesitemos) sin sacrificar calidad. En formato físico en cambio la cosa es algo más sencilla, dado que se entiende que a la hora de imprimir nuestros documentos serán del tamaño necesario y lo que interesa es conservar una correcta calidad de imagen sin que realmente importe el peso, especialmente en archivos de grandes dimensiones.
Dimensiones
A la hora de preparar nuestros documentos, la forma más eficiente es escalarlos con el tamaño que vayan a presentar en el soporte final. No es lo mismo tener un archivo de 24cm cuadrados que después una vez maquetado se reducirá a 5cm. Generalmente sí es cierto que en caso de duda, guardemos nuestros documentos con unas dimensiones algo mayores a las orientativas para no quedarnos cortos y perder calidad en caso de necesitar expandirlas (siempre es preferible encoger que expandir una imagen). En web, plataformas como WordPress suelen tomar nuestra fotografía original (1080p por ejemplo) y replicarla en otros tres tamaños con unas dimensiones que podemos predefinir (pequeña, mediana y grande) para thumbnails, galerías o demás.
A la hora de establecer las dimensiones de lienzo lo más común es hacerlo en píxeles, pero también contamos con la posibilidad de cambiar el tipo de parámetro a centímetros o pulgadas (mucho más conveniente para archivos impresos). Imagen > Tamaño imagen suele ser suficiente para realizar la mayoría de ajustes y además nos permitirá establecer parámetros para remuestrear la imagen.
El remuestreo de imagen es útil si queremos previsualizar los efectos de cambiar las dimensiones en píxeles en pantalla o en pruebas de impresión a distintas resoluciones. Para ello tenemos las siguientes modalidades:
- Por aproximación: es rápido, pero menos preciso. Este método es muy conveniente con las ilustraciones que contienen bordes no suavizados para conservarlos definidos y producir archivos de menor peso. Sin embargo, puede crear bordes dentados (que se notarán al distorsionar una imagen o cambiar la escala) o bien al realizar varias manipulaciones en una selección.
- Bilineal: calidad media de remuestreo.
- Bicúbica: más lento, pero también más preciso. Se consiguen degradados tonales más suaves.
- Bicúbica más suavizada: indicada para ampliar imágenes.
- Bicúbica más enfocada: la opción para reducir el tamaño de imagen manteniendo el detalle de una imagen remuestreada. Sin embargo, puede que algunas áreas de la imagen sufran un enfoque excesivo. En tal caso, sustituir por Bicúbica.
Formato de salida
Dado que cada fotografía tiene una finalidad y medio diferente, en general los formatos de los archivos suelen variar en función de los mismos. Actualmente existe una gran variedad de ellos y muchos son intercambiables entre sí hasta cierta medida, de modo que nos centraremos en los más utilizados:
- JPG o JPEG: a menudo se confunde con JPEG 2000, aunque no son exactamente iguales. JPEG 2000 es capaz de realizar compresión con y sin pérdidas de un 20 a un 200% más que con JPEG. ¿El problema? Es menos universal y no recibe el mismo soporte que el JPEG en portales web o cámaras, por lo que es el JPG sigue siendo la mejor opción para las imágenes digitales comprimidas.
- PNG: este también es un formato de mapa de bits y sus principales diferencias con el JPEG son la capacidad de guardar datos de área con transparencias y mayor peso debido a una compresión sin pérdida de calidad. Generalmente PNG y JPEG rivalizan mucho a la hora de utilizarse en portales web, aunque podemos definir que JPEG se emplea más para fotografías mientras que El formato PNG es el más adecuado para usar en fondos de los sitios web, en iconos y gráficos o imágenes que no sean fotografías.
- RAW: estos son los archivos en crudo obtenidos por cámara (de ahí su nombre). Es un formato de archivo que contiene la totalidad de los datos de la imagen tal, aunque precisamente por esto sus dimensiones y peso son extremadamente altos a pesar de que generalmente lleva aplicada compresión de datos sin pérdida de información.
- EPS, AI, PSP, ID: todos estos son archivos nativos que no constituyen las imágenes en sí, sino también sus capas y todos los efectos aplicados. Desde todos ellos deberemos exportar a alguno de los formatos anteriores ya sea para publicar directamente (JPEG/PNG) o retocar en otro programa (RAW).
- PDF: por excelencia, el PDF es el formato de archivo más indicado para llevar documentos e imágenes a la imprenta y asegurarnos de que el perfil de color y compresión se mantengan perfectos.
Profundidad de color
La profundidad de color está estrechamente relacionada con la cobertura de gama presente en el monitor así como los formatos en que podemos guardar nuestras fotografías y el modo de color. Dicha profundidad se mide en bits y nos indica cuántos de ellos están presentes en cada píxel de la imagen. A mayor el número, más cantidad de tonos que pueden representar por píxel, pero también más peso. Básicamente, los creativos se mueven dentro de los siguientes parámetros:
- 8 bits: abarca 256 colores por píxel y también se le llama VGA o Super VGA.
- 16 bits: color de alta resolución o HiColor. Aquí encontramos 5 bits para codificar la intensidad del rojo, 6 para el verde y los otros 5 para el azul, lo que hace posible posible representar 65.536 colores en cada píxel.
- 24 bits: también llamado color verdadero dado que cubre o incluso supera el número de colores perceptibles por el ojo humano. Alcanza los 16.777.216 colores por píxel.
- 32 bits: idéntico a los 24 bits sólo que se añade soporte a los niveles con transparencia, lo que suma un total de 16.777.216 + 256 (opacidad) en cada píxel.
Relacionando todo esto con los formatos de los archivos, comprobamos que el JPEG soporta 16,7 millones de colores (24 bits) y es el más empleado (y adecuado) para las fotografías. PNG permite imágenes con color verdadero, escala de grises y paleta de 8 bits (256 colores por pixel) mientras que RAW Suele tener una mayor profundidad de color (36 o o incluso 48 bits) y se considera un formato orientado a profesionales, para el tratamiento posterior de las imágenes.
Calibración de la pantalla
Este punto lo hemos añadido a la lista pero se diferencia notablemente de los demás con que su relevancia no depende tanto del software como del hardware. La pantalla es el medio por el que interactuamos con el mundo digital y por tanto la calidad y fidelidad de la misma entran en juego. Ya sea un monitor o un ordenador portátil, resulta una gran ventaja poder calibrar el panel con un colorímetro para así procurar que la diferencia cromática entre lo que vemos y el resultado real sea lo más pequeña posible. ¿Y qué nos interesa saber? En un primer momento los datos más importantes sobre un monitor son:
- Tipo de panel: según cada modelo del mercado podemos encontrar características intrínsecas de su modo de fabricación. Para edición digital los paneles IPS siguen siendo a día de hoy los más utilizados dado que su cobertura de color es mejor que en los modelos TN y tienen un contraste menos saturado que los AMOLED.
- Contraste: la diferencia entre negros y blancos define cómo de puros y profundos serán los colores más oscuros al igual que los claros. Un contraste en torno a 1000:1 es el porcentaje mínimo a partir del cual deberíamos movernos.
- Gamma y Delta E: en una pantalla definen el porcentaje de luz blanca que se filtra y cuánto sobrepasa el máximo recomendable antes de desvirtuar el color original. En el caso del gamma, la cifra ideal es 2.2 o inferior, mientras que para Delta E cualquier número por debajo de 2 resulta excelente y menos de 1 deja de ser perceptible al ojo humano.
- Brillo: se mide en nits y básicamente nos indica la intensidad de luz que emite el panel. 400 nits es alto y está muy bien para exteriores, pero en pantallas lo común es encontrar modelos en torno a 250 nits para no cansar la vista.
- Luminancia: en la actualidad la media oscila entre los 250-600 cd/m2. Para profesionales, donde el color es un factor crítico, entre 270-350 cd/m² es el considerado óptimo.
- Escala de grises: esto es algo que podremos comprobar tras las mediciones con colorímetro, pero un rango entre 1 y 2 sería lo más indicado en cualquier circunstancia.
- Punto blanco objetivo: dentro del espectro de colores visibles, el punto blanco de nuestro monitor define si nuestra pantalla tiene tendencia hacia los tonos cálidos (1800K-5500) o fríos (6500-16.000K). Es también aquí donde podremos detectar el índice de luz azul, dado que una cifra superior a 6500k (considerado neutro) nos indicará que dominan los fríos mientras que por debajo de 5500 serán cálidos.
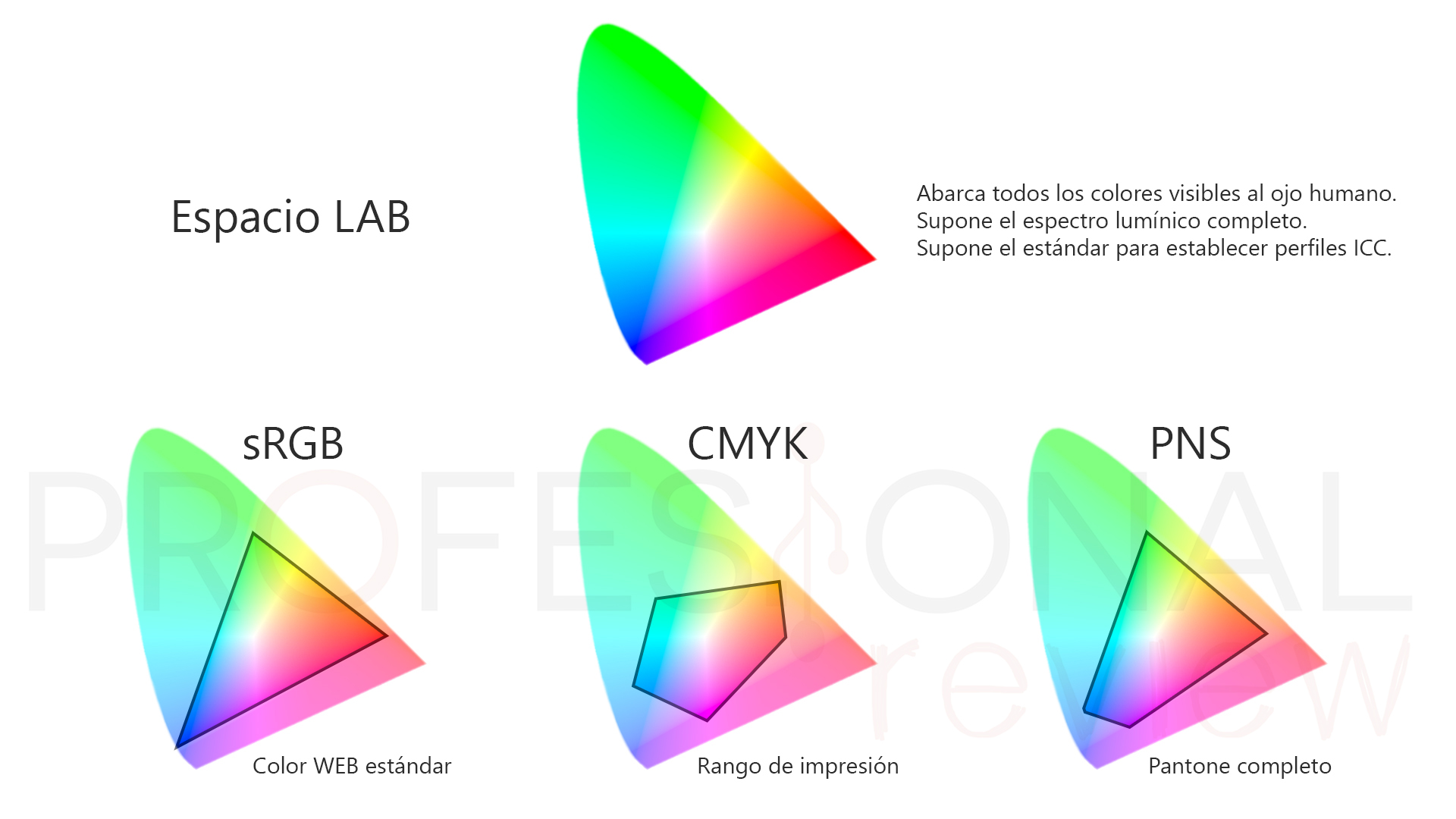
- Cobertura de color: en la industria se toman tres gamas de color a la hora de establecer la fidelidad cromática de una pantalla: sRGB, Adobe RGB y DCI P3. Un buen monitor nos ofrecerá cifras por encima del 70% en los tres espectros, siendo los más indicados aquellos que rocen e incluso superen el 100%.
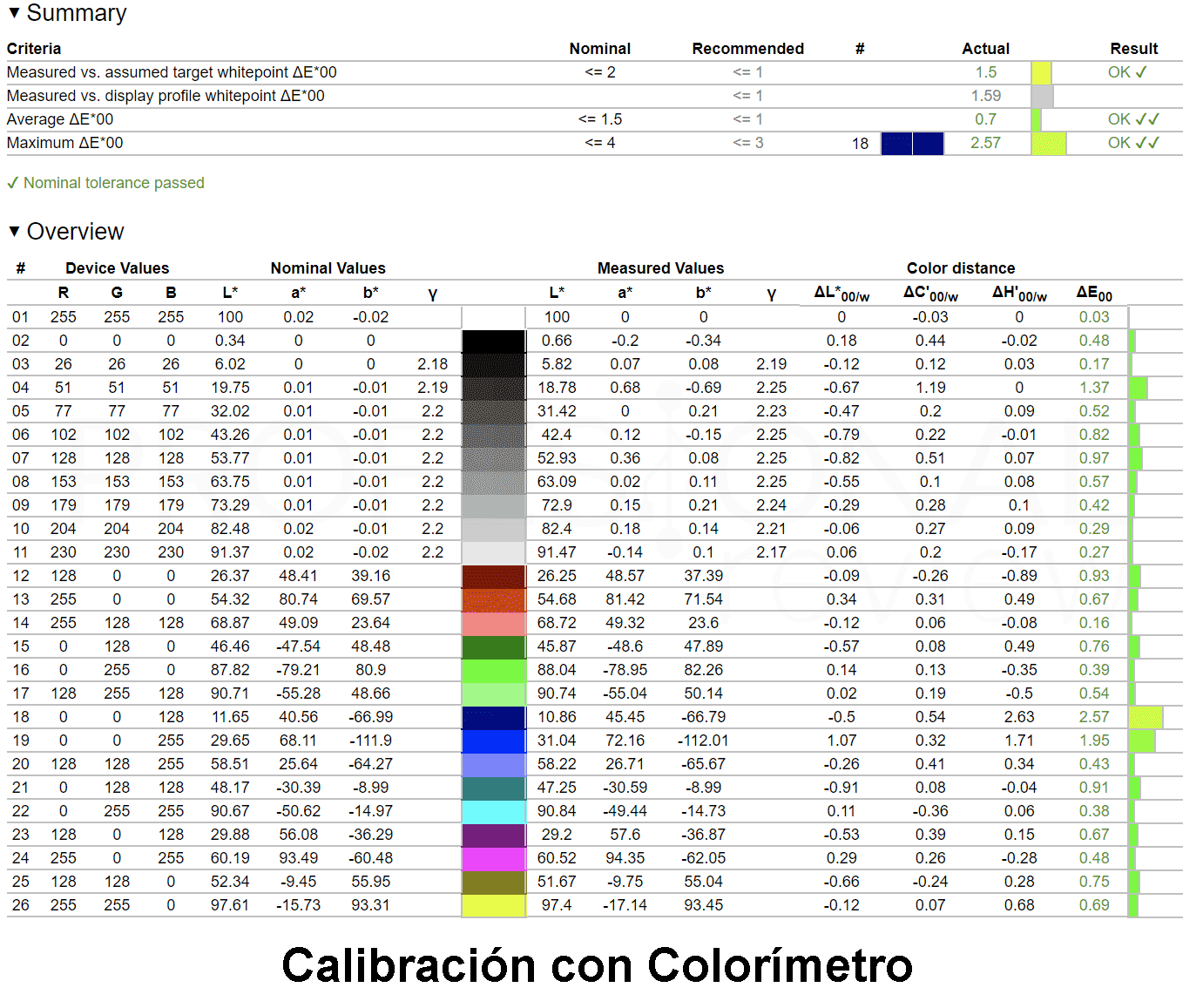
Teniendo en cuenta todo lo anterior, a la hora de calibrar tenemos dos alternativas dependiendo de si tenemos un colorímetro o no:
[irp]Conclusiones sobre las claves para editar fotos en Photoshop
Photoshop es un software extremadamente completo, con una interfaz compleja que requiere un cierto grado de conocimientos antes de permirnos trabajar con soltura. No obstante, una vez conozcamos todos sus entresijos también implica que prácticamente la totalidad de la edición podría realizarse aquí.
Conocer los puntos de interés a la hora de lanzarnos a editar fotografía os proporcionará unas bases de criterio para saber qué enfoque es el más óptimo para vuestro trabajo ya sea en cuestiones de calidad, resolución, profundidad de color o perfiles.
Os recomendamos la lectura de: Mejores monitores del mercado.
Todo lo anterior siempre estará sujeto a nuestro hardware, motivo por el que (aunque sea ajeno a Photoshop), consideramos que el tipo de pantalla que utilicemos es también clave respecto a cómo percibimos el color y su fidelidad cromática real.
Hasta aquí llegaría nuestro tutorial sobre las claves para editar fotos en Photoshop. ¿Tenéis vosotros algún que otro consejo para compartir con los demás usuarios? ¿Qué tipo de monitor utilizáis? Contadnos vuestra experiencia en los comentarios.