Hacía tiempo que nos os traíamos uno de estos buenos tutoriales de Adobe paso a paso para que aquellos lectores que estén empezando a manejarse con la aplicación puedan ir aprendiendo todas las opciones o trucos que tenga por ofrecer. Con esto en mente, hoy os traemos cómo hacer efecto glitch en Photoshop. Es mucho más fácil de lo que podáis imaginar y tiene resultados muy vistosos. ¿Listos para aprender? ¡Pues vamos al lío!
Índice de contenidos
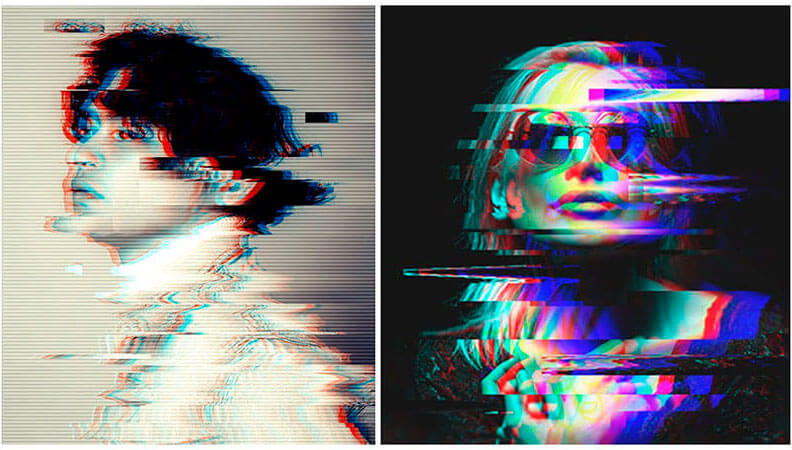
Qué es un glitch
Antes de entrar en faena con el tutorial, os traemos un poco de contexto para abrir boca. En un sentido general, un glitch es un fallo de decodificación. Dependiendo del ámbito al que nos estemos refiriendo, puede ser un problema exclusivamente visual en un soporte digital u hacer referencia a ficheros mal codificados o dañados presentes en medios como videojuegos que generalmente no tienen por qué afectar a la jugabilidad del mismo.
La apariencia de los glitches ha ido cambiando con el paso de los años. Aunque en el entorno audiovisual su origen se deba a un fallo en el soporte de reproducción (aquí nos estamos remontando a los VHS y televisores de tubo) con problemas de funcionamiento, las tradicionales bandas de interferencias perpendiculares o de cruce vertical han ido evolucionando a problemas de decodificación o el ya clásico efecto 3D rojo y azul.
Pero, ¿qué hace tan atractivo al efecto glitch para que se haya convertido en un recurso artístico para creadores y artistas de todo tipo? Aunque a muchos les haya pasado desapercibido, este tipo de fallo ha estado presente prácticamente desde los primeros pasos del cine. Los tradicionales defectos de las cintas antiguas, con sus saltos, manchas oscuras y zonas quemadas podrían ser considerados hoy los primeros glitches a pesar de que el origen del defecto es analógico, no digital. No obstante, estos «problemas de grabación» se han introducido en la mente colectiva con asociaciones vinculadas a lo antiguo, estropeado y grabaciones de baja calidad. Ese toque misterioso, decadente, espontáneo e irregular ha sido muy explotado en películas, especialmente como recurso narrativo en el género del terror entre la década de los noventa y años 2000. En «The Glitch Aerthetic» (la estética del glitch), Rebecca Jacson expone ejemplos del arte glitch desde el 2000 a principios de 2010. En su tesis, la autora presenta la idea de que la presencia del glitch indica una interacción más allá del medio:
Los glitches registran una infraestructura comunicacional y computacional y, por extensión, condiciones externas que impactan en procesos de código como instancias, un ancho de banda sobresaturado o inclemencias meteorológicas. Aunque la presencia de glitches espontáneos no se asemejen a lo que representan, como es en el caso de la fotografía o el cine, sí son un registro de cambio eléctrico. Esos momentos temporales de alteración de flujo energético también contextualizan su origen.
En definitiva, podemos determinar que el glitch en el arte se interpreta como un fallo del que se han tomado los defectos generados por la espontaneidad de problemas externos para plasmar algo permanente y que conserva una cierta belleza estética debido a la naturaleza de su imperfección. Sin ella, sólo sería una imagen más.
Características que definen un glitch
Evidentemente, el número de defectos que puede presentar una imagen para considerarse un glitch es muy diverso. Según las tendencias del momento, algunos de ellos pueden tener más o menos peso, pero podemos resumir las más comunes en un total de siete:
- 1) Ruido: grabaciones de baja calidad suelen presentar ruido o presencia de píxeles muertos que crean un grano en la imagen dándole un aspecto sucio o estropeado. En un entorno digital supone el equivalente al polvo.
- 2) Separación de canales de color: otra forma de plasmar un error de lectura en un entorno digital es reproduciendo parcialmente el entorno RGB. Lo más común es la tricromía, pero también es común ver el llamado «efecto 3D» o duotono.
- 3) Rastro por desplazamiento: esta característica en parte bebe del revelado fotográfico en un cuarto oscuro. La referencia es que durante el proceso de exposición a los químicos para reacción fotosensible la imagen se desplaza de su posición original, generando un «fantasma» o rastro más débil de la misma.
- 4) Efecto prisma: es similar a la separación de canales de color con la principal diferencia de que suelen aparecer todos los colores primarios y terciarios registrados en la luz visible (el arcoíris).
- 5) Bandas de interferencia o nieve: en referencia clásica a los televisores de tubo y cintas VHS que tienden a estropearse al estar en pausa o visualizarse muchas veces, generando un empeoramiento de calidad.
- 6) Pixelación: esto se debe a los índices de lectura que recibe una imagen antes de «descomprimirse» y poder visualizarse en su formato original, visualmente está muy relacionado con la codificación. Cuando guardamos un archivo para web este suele tener un escaneo progresivo por secciones, el cual dependiendo del ancho de banda (acordaos los veteranos de los 90) puede tomar algunos segundos en cargar.
- 7) Deformación de imágen: puede extenderse de forma lateral o vertical partiendo de la silueta de la misma, pero en lugar de duplicarse como en el rastro por desplazamiento esta se estira de forma similar a un chicle.
Efecto glitch paso a paso
Al margen de todo lo anterior, a la hora de crear una imagen con efecto glitch podemos aplicar un sinfín de efectos adicionales que suponen modificaciones o adiciones a los siete anteriormente mencionados. En realidad no existe un límite o método exacto con el que «destruir» una imagen, de modo que en este tutorial abordaremos una imagen desde cero e iremos añadiendo o modificando efectos para que podáis observar por separado las distintas posibilidades.
Preparación de imagen
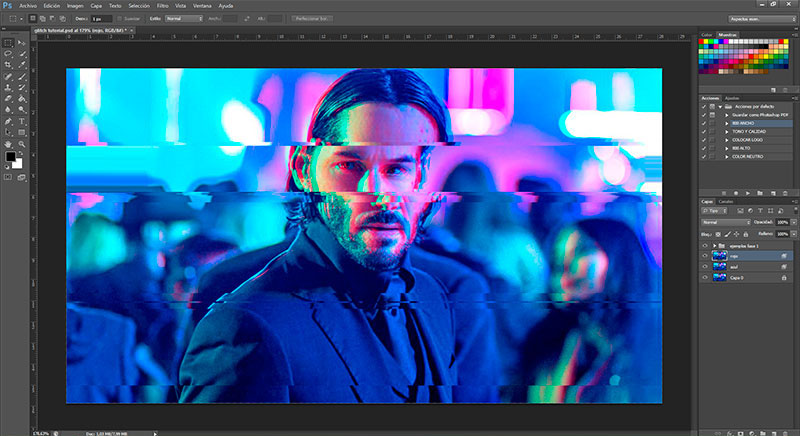
Para el tutorial de hoy hemos tomado de referencia un fotograma del breathtaking Keanu Reeves en la película John Wick (2014). Como alternativa es también común tomar imágenes png con fondo transparente, pero dado que en este tutorial vamos a tratar de no incluir procesos u herramientas ajenos que necesiten una introducción previa, partiremos de una imagen estándar.
Lo primero será duplicar la capa original y bloquearla, de modo que no sólo conservemos una referencia de la imagen original intacta, sino que se mantendrá «de fondo» y podría servir de base para añadir los futuros glitches.
Creación de glitches
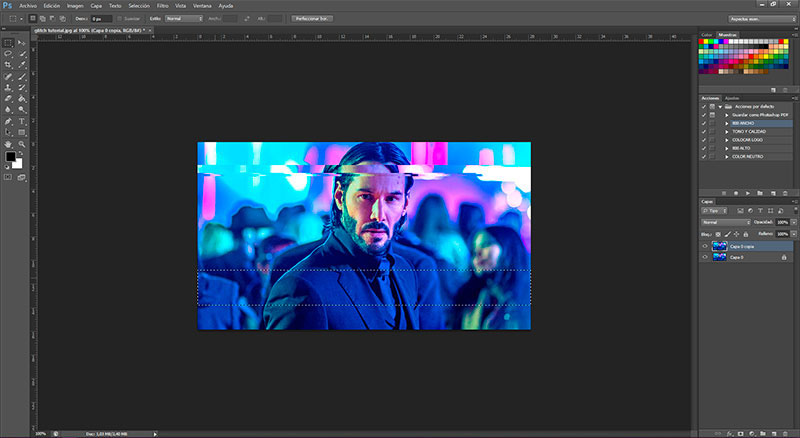
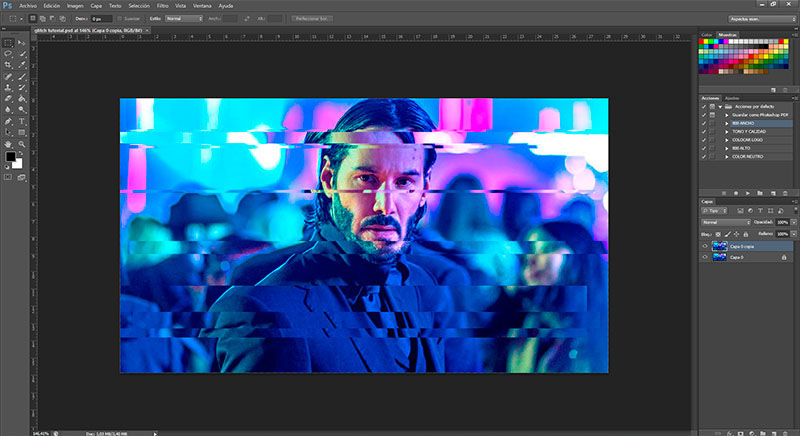
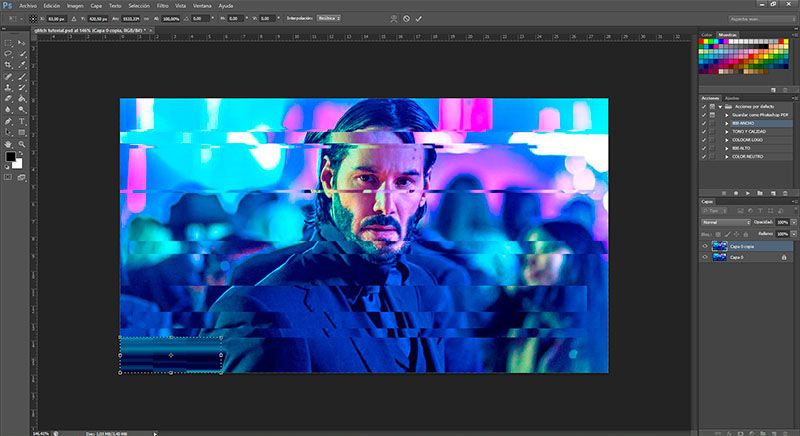
Hecho lo anterior, ahora comenzaremos por seleccionar la herramienta Marco Rectangular y marcaremos una franja dentro de la imagen. Una vez trazada, con la herramienta Mover la desplazaremos lateralmente una longitud aleatoria. Este proceso puede repetirse cuantas veces queráis, pero lo ideal es emplear varios grosores.
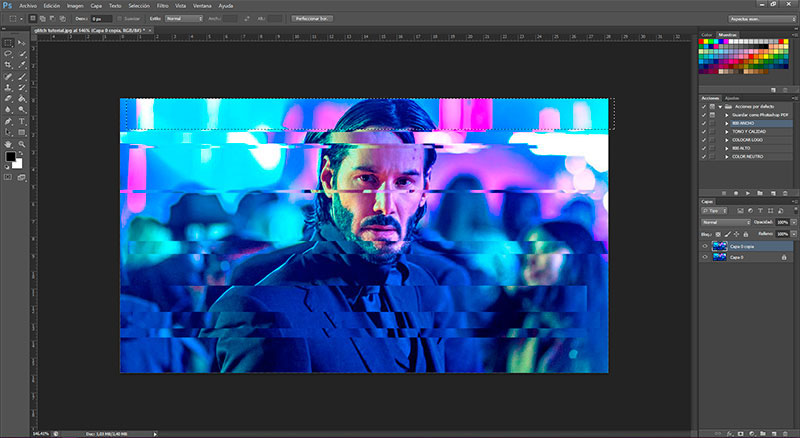
Como resultado de esas franjas desplazadas, ahora podemos deformar los extremos que quedan en visibles en la imagen, por lo que con la misma herramienta Marco Rectangular tomaremos una franja vertical muy estrecha de la misma altura que las barras que hemos desplazado y la estiraremos hasta el extremo de la ilustración con la misma Herramienta Mover.
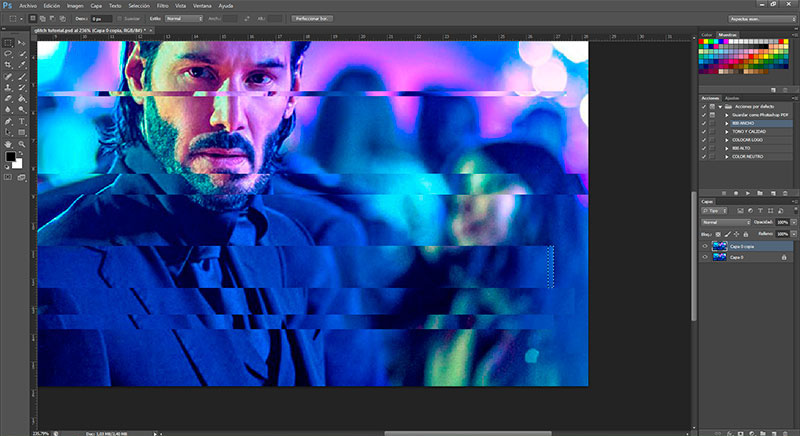
Sólo con estos dos modelos de distorsión ya tenemos muchas posibilidades a la hora de crear efectos glitch desde algo más minimalista hasta una imagen más corrupta. También debéis recordar que es posible hacer versiones con bandas en vertical, pero para este primer paso os recomendamos que no las mezcléis dado que el resultado puede quedar menos natural. Aquí tenéis las tres variantes que hemos hecho nosotros de ejemplo:
Efecto de distorsión 3D
A continuación tocaría alterar un poco el color para agregar a la posición que este ocupa también una distorsión, por lo que vamos a jugar con los canales de información RGB. Para ello, cogeremos nuestra capa duplicada (recordemos que de fondo tenemos la original bloqueada como seguro) y la duplicaremos una vez más. A cada una de ellas es recomendable cambiarles el nombre a Cian y Rojo, aunque el orden es indiferente.
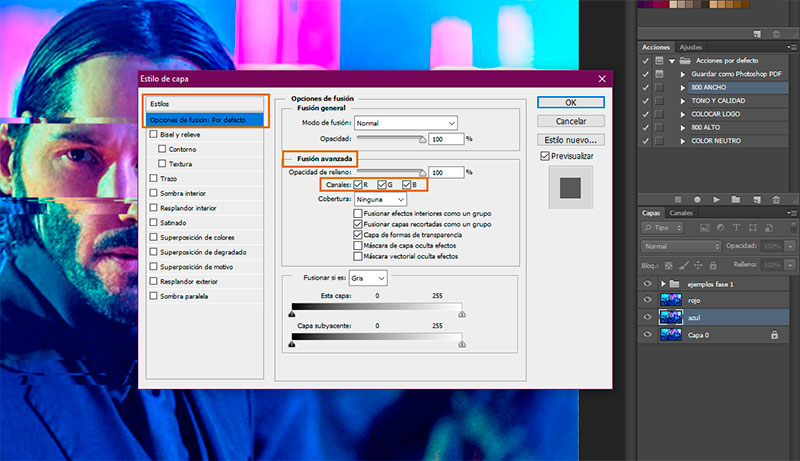
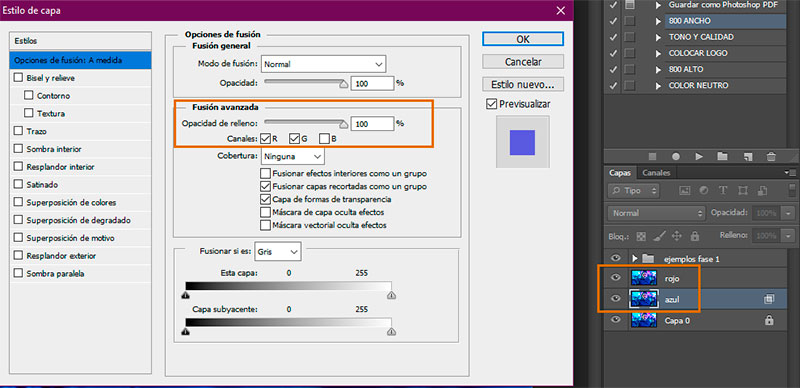
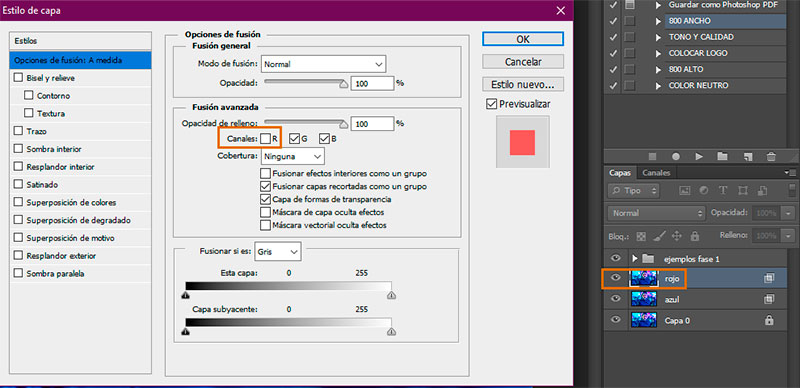
Lo que toca ahora es sencillo: deberemos hacer doble clic sobre la miniatura de cada capa, lo que hará aparecer un panel emergente llamado Estilo de capa. Aquí, en Fusión Avanzada, desmarcaremos la casilla de RGB que reciba el nombre de la propia capa que estemos manipulando (por ejemplo, en la capa roja, eliminaremos R). Repetiremos esta acción en cada una de las dos capas.
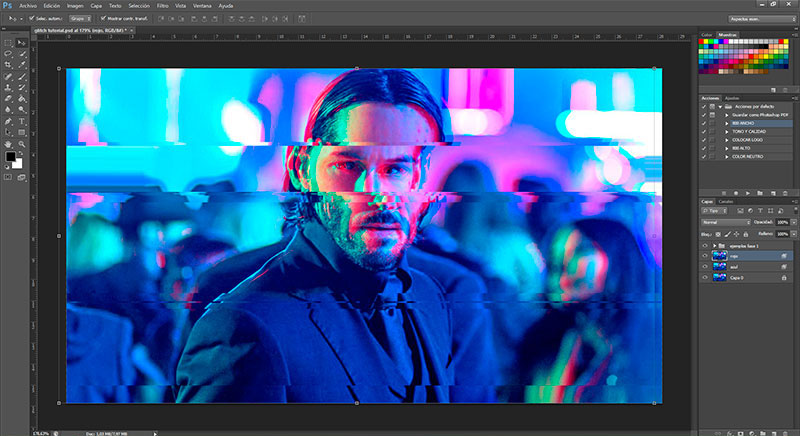
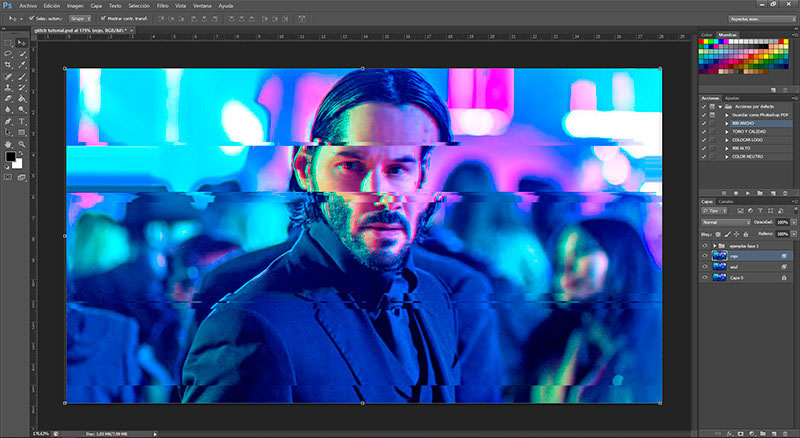
Seleccionando la Herramienta Mover de la barra de herramientas, lo único que deberemos hacer es desplazar las capas Rojo y Azul levemente hacia los lados o hacia arriba, algo que hará que los canales RGB dejen de estar superpuestos y obtengamos una leve distorsión que muchos podéis conocer por efecto 3D o doble exposición. ¿Cómo de intenso queréis este efecto? Depende de vosotros. Cuanto más desplacéis las capas, más se notará. Todo depende de lo que estéis buscando.
Textura de interferencias
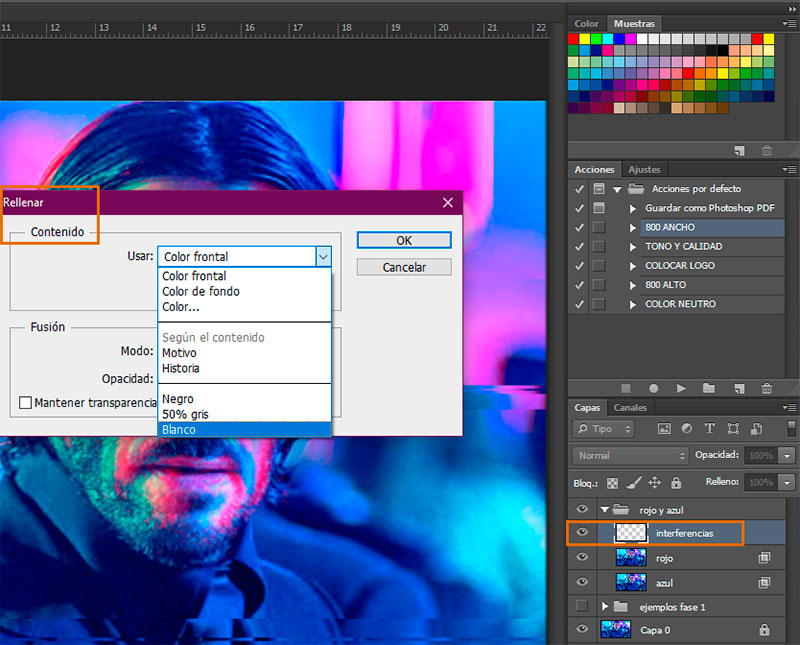
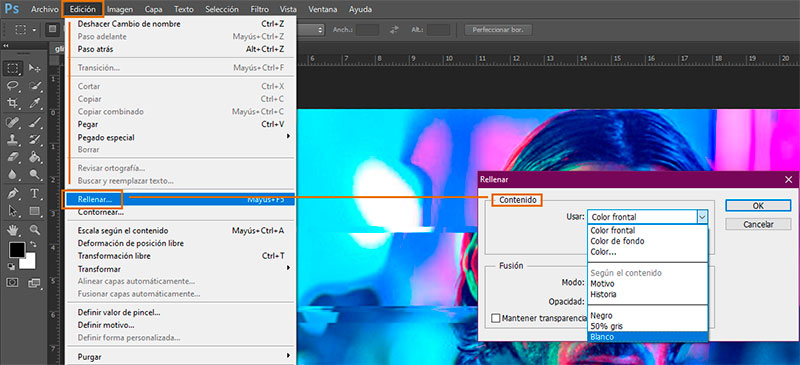
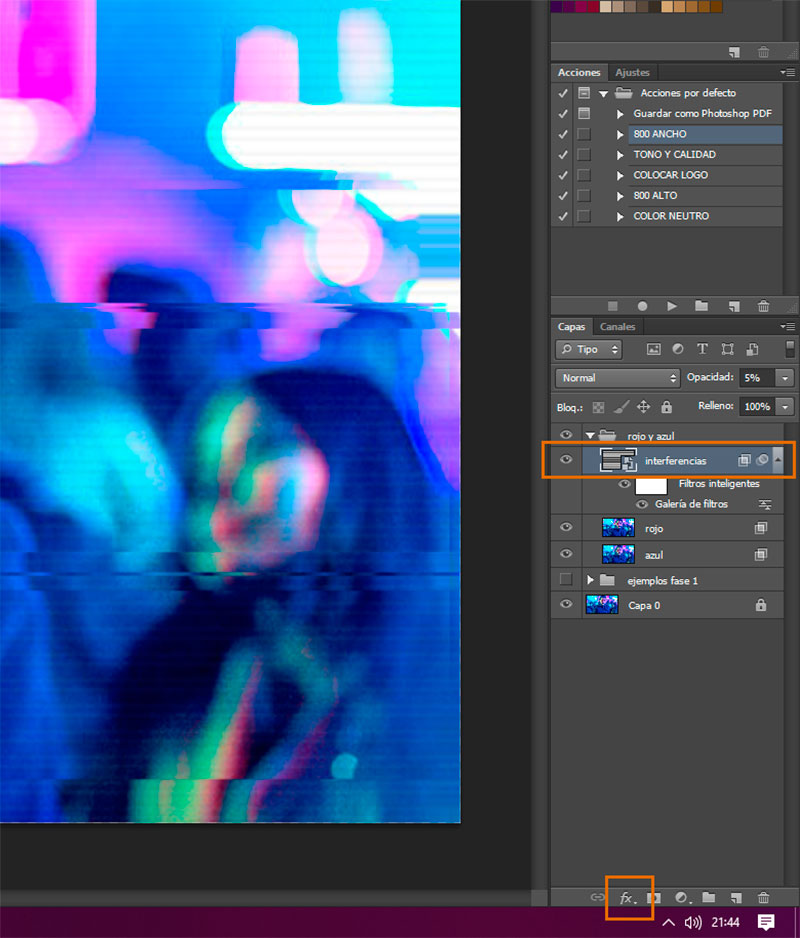
La cosa pinta bien por ahora, pero vamos a rematar la faena con una última opción que añada algo de textura a nuestra imagen. Para ello, crearemos una nueva capa sobre las anteriores que podemos llamar «Interferencias» y en Edición > Rellenar > Contenido escogeremos usar color blanco.
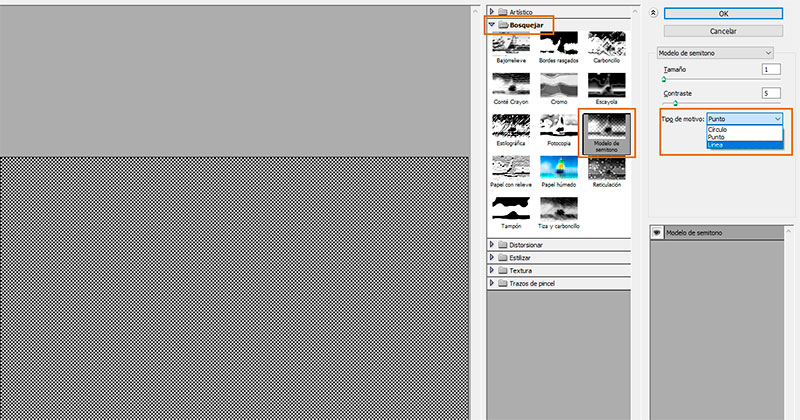
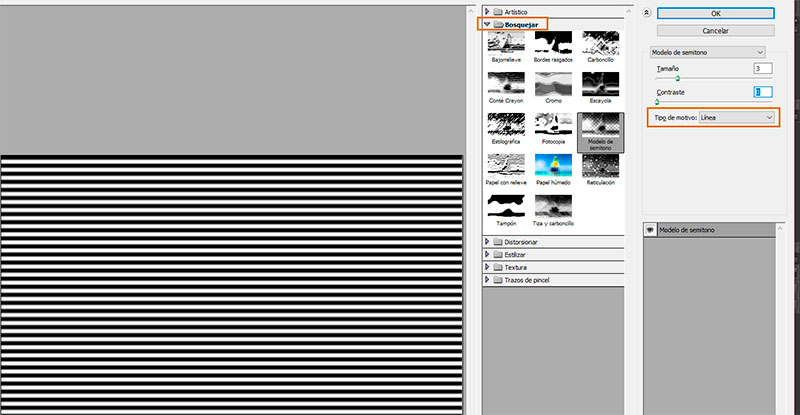
Hecho lo anterior, en la miniatura de nuestra flagrante capa de color blanco haremos clic derecho y seleccionaremos Convertir en Objeto Inteligente. Acto seguido dirigíos a Filtros > Galería de Filtros > Bosquejar > Modelo de semitono. En Tipo de Motivo debéis escoger Líneas y podéis ajustar el Tamaño y Contraste según os guste. Cuando os hayáis decidido, pulsad OK.
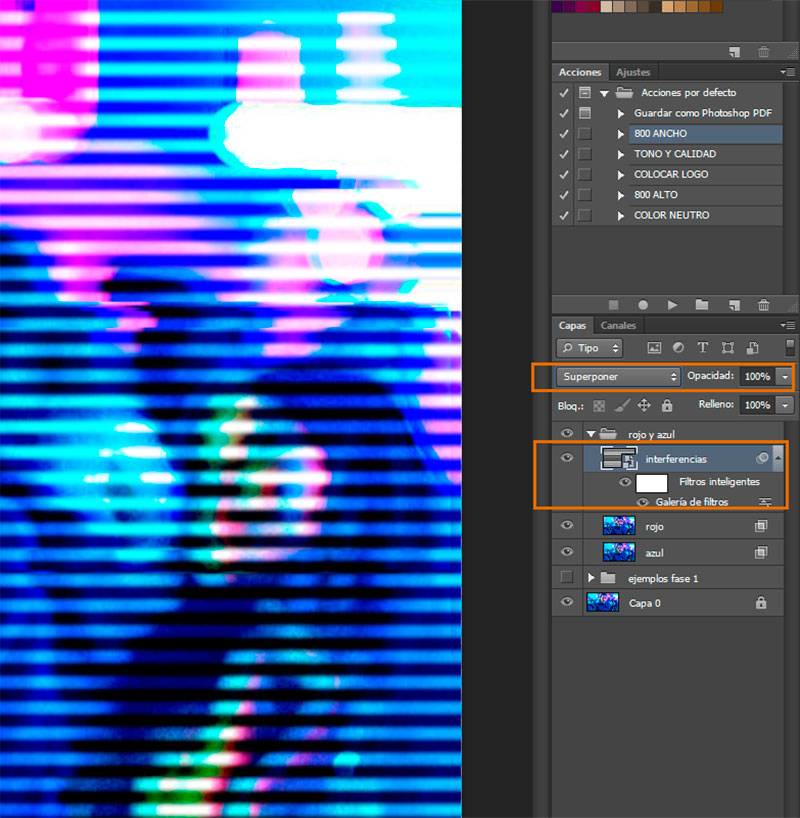
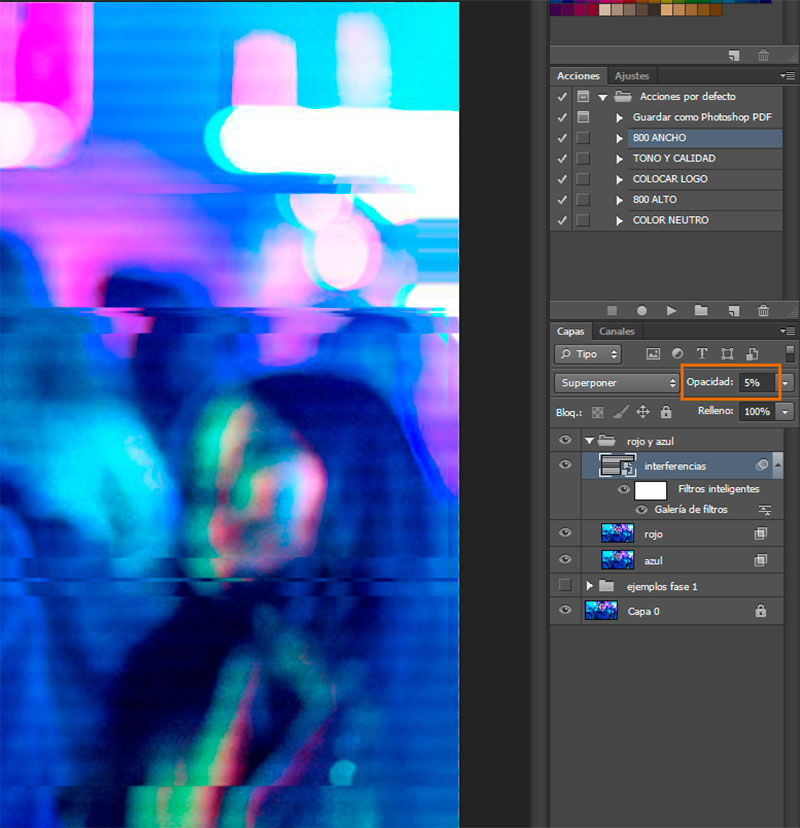
Ahora encontraréis que vuestro fondo blanco tiene líneas negras, pero simplemente tendréis que dirigiros al Modo de Capa (actualmente Normal) y abrir el desplegable para seleccionar Superponer. Con esto habréis introducido las bandas de interferencias a la imagen, pero si os quedan demasiado oscuras (como es nuestro caso) siempre podéis bajarle la Opacidad con el selector. Nosotros la establecimos en un 5%.
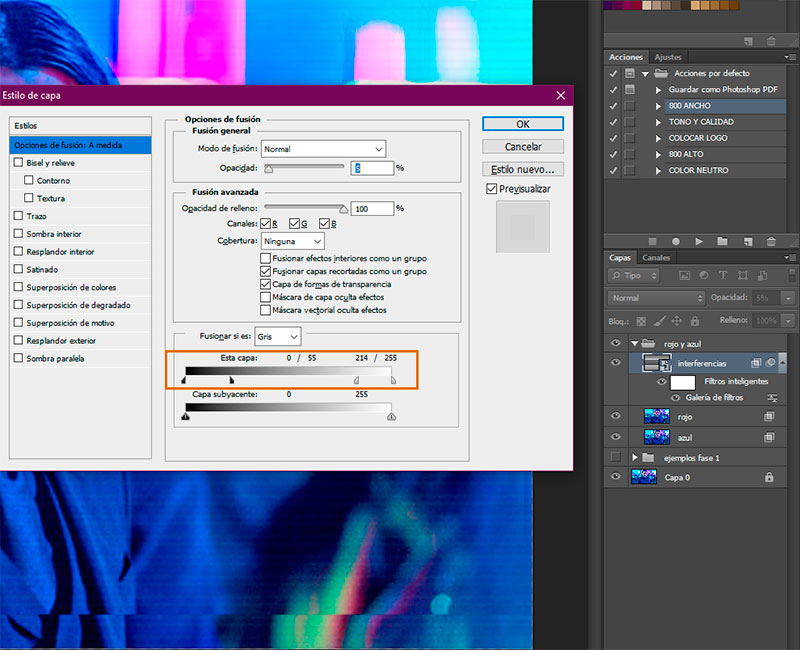
Si como complemento a lo anterior queréis modificar un poco más las líneas, con la capa Interferencias seleccionada debéis dirigiros al icono Fx (situado en la parte inferior de la ventana Capas) y modificar la posición de los deslizadores en «Fusionar si es gris». Para manipular individualmente cualquiera de los cuatro deberéis mantener pulsado Ctrl+alt la primera vez antes de hacer clic en ellos para poder separarlos.
Resultado final de efecto glitch
De las tres variantes iniciales, nosotros hemos apostado por una transición final más sutil. Esto también se debe a que podemos aprovechar distintas variantes de una imagen original y montarlas para hacer un gif rápido, algo de lo que os traeremos un tutorial muy pronto.
Conclusiones sobre el efecto glitch
El efecto glitch es artísticamente muy popular en internet ya sea por su estética o por ser material de memes en potencia. La capacidad de hacer que una foto parezca tener un error casual pero cuya presencia o creación sí esté calculada es la cualidad que, junto con un cierto grado de improvisación, hace que sea una de las técnicas de Photoshop más divertidas de crear. Esto también se debe en que con el efecto glitch podemos despreocuparnos un poco de que la imagen quede perfecta, el objetivo aquí es estropearla al fin y al cabo, por lo que incluso los errores fortuitos pueden tener cabida en el proceso creativo.
Antes de concluir el tutorial queremos aprovechar para hacer de nuevo hincapié en que el método que os hemos mostrado es sólo uno de muchos. Con este sistema no se trabaja mucho en capas, pero si estáis más sueltos en Photoshop las posibilidades son infinitas. Podéis crear efecto glitch por separado para varios canales de color RGB y después superponerlos en zonas determinadas, o recortarlos para hacer un efecto guillotina con una imagen de dos tonalidades diferentes. Lecturas con bandas de prisma e incluso zonas con una deformación de imagen localizada son algunos de los recursos que emplean los diseñadores para dar ese toque especial a sus trabajos.
Os recomendamos la lectura de: Cómo hacer un efecto de foto antigua en Photoshop.
Por todos estos motivos os animamos a no preocuparos y tantear tanto los modos de capa como los filtros, siempre que tengáis la imagen original bloqueada de fondo no habrá nada de lo que preocuparse. Otras posibilidades incluyen combinar estilos, como glitch y pixel art o duotono. ¡El cielo es el límite!
Con todo lo anterior dicho, la palabra es vuestra. ¿Os ha parecido un buen tutorial? ¿Hay alguna técnica artística de la que os gustaría que hiciéramos otro en un futuro? ¡Si os animáis a intentarlo y hacer imágenes con glitches, no olvidéis contarnos la experiencia en los comentarios! Nos vemos muy pronto.