Adobe es uno de los desarrolladores de software más conocidos a nivel mundial. Bajo su nombre nos encontramos con una gran cantidad de programas de gran popularidad a nivel mundial. Uno de los programas que nos encontramos en su cartera es Adobe XD también como conocido como Adobe Experience Design. Sobre este programa os vamos a hablar a continuación.
Índice de contenidos
Adobe XD: Qué es y para qué sirve
De esta manera, sabéis más sobre el programa y lo que podemos hacer con el mismo. Por lo que tal vez descubráis que se trata de un software que es de interés para vosotros. Os contamos más sobre el mismo a continuación.
Qué es y para qué sirve Adobe Experience Design (XD)
Adobe Experience Design es uno de los programas más recientes en el catálogo de Adobe. Se trata de un programa que forma parte de la plataforma Creative Cloud. En este caso, a diferencia de otros programas de la firma, no es una herramienta con la que diseñar como tal. Sino que se trata de una herramienta para presentar borradores.
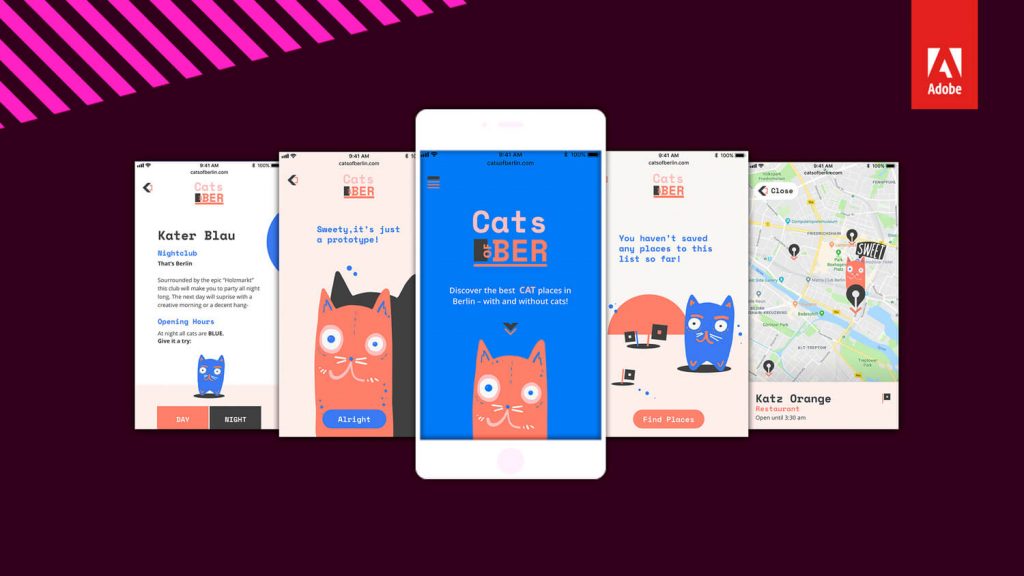
Nos proporciona todas las herramientas que necesitamos para trabajar con prototipos de páginas web, apps y muchas otras. De esta manera, podemos presentar estos borradores online, permitiendo una navegación que simule la interacción real del usuario. Es algo que nos será de ayuda para determinar el buen funcionamiento de la web que estamos diseñando.
Adobe Experience Design es una buena opción a tener en cuenta cuando estemos desarrollando proyectos, también nos será de ayuda a la hora de determinar estructuras en la creación de una web o una app. Nos proporciona además las funciones clave para poder desarrollar dichos borradores. Lo que a muchos sorprende es que no es un programa de diseño, como hay otros en Adobe, ya que las herramientas de diseño son algo escasas. Pero en este caso la idea es que se compruebe el funcionamiento de la web o app. Que se vea si la navegación es ágil.
Funciones en Adobe Experience Design
Nos encontramos con dos pestañas principales a la hora de usar el programa en el ordenador. Se trata de las pestañas de Diseño y Prototipo. En la interfaz de diseño nos encontramos con una serie de herramientas que nos ayudan a poder trabajar en la creación de estos borradores:
- Mesas de trabajo: Cuando estamos en diseño, podemos abrir estas mesas de trabajo, que tienen tamaños de pantallas concretos. Lo que tenemos que hacer es añadir los elementos que nos interesen. Podremos probar así el diseño o navegación en un ordenador o teléfono móvil.
- Cajas: Tenemos una serie de herramientas para crear cajas con formas. Podemos volcar imágenes directamente en estas cajas, como ocurre en Adobe Indesign.
- Texto: Una herramienta de texto sencilla, en la que podemos cambiar la fuente, el tamaño, etc. Los ajustes básicos en este tipo de situaciones.
- Grid: Una herramienta que permite la clonación de un bloque de contenido y luego poder hacer uso de la edición inteligente en cualquier momento.
La segunda de las pestañas que nos encontramos es la de Prototipo. En la misma vamos a poder navegar entre las diversas mesas de trabajo o las pantallas. En esta pantalla tenemos la posibilidad de enlazar cada elemento a otra página, de manera que vayamos a crear un sistema, además de favorecer la navegación de los usuarios cuando estén en la web o en la app en cuestión.
Se trata de un sistema de gran utilidad, aunque su funcionamiento no siempre es el más sencillo. En concreto, este apartado de Prototipo de Adobe Experience Design puede ser el que más problemas de a algunos usuarios. Aunque es cuestión de práctica.
Una vez hayas finalizado este proyecto, gracias a Adobe Experience Design vas a poder publicarlo en tu cuenta de Creative Cloud. Esto te va a permitir compartirlo usando un enlace con quien quieras de forma sencilla. Así, vas a poder obtener feedback sobre este borrador que has creado, ya sea de una web o de una app. Y así poder descubrir fallos de funcionamiento en el mismo.
La interactividad es posiblemente el aspecto clave en este programa de Adobe. Ya que todo lo que hagamos se podrá probar, de manera que obtenemos una experiencia como si usuarios estuvieran interactuando con la web o app que hemos presentado. Todo lo que hagamos en este programa se podrá probar o testar. Lo que nos ayudará a comprobar el buen funcionamiento de nuestro trabajo.
Precio
Los usuarios interesados en Adobe Experience Design pueden probarlo de manera gratuita. Adobe pone a disposición de los consumidores una versión de prueba gratis, que nos ayuda a tener una idea clara sobre el funcionamiento de este software, de manera que podamos comprobar si es algo de nuestro interés.
Si queremos hacer uso del programa con todas las funciones, tenemos planes desde 12,09 euros al mes. Con estos planes disfrutamos de todas las funciones presentes en el mismo. Puedes descubrir más sobre estos planes en la web de Adobe, en este enlace.
[irp]Sin duda, nos encontramos ante un programa de lo más interesante, que puede ser de especial interés para aquellos que quieran probar el buen funcionamiento de su web o app. Una manera diferente de experienciar el diseño de una web. Y un programa que amplía la selección de software de Adobe.